Thursday, September 26, 2019
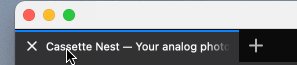
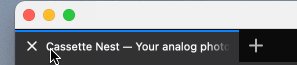
Close Tab Icon/Button on the Left in Firefox
Update Wednesday, June 7, 2023:
Update Friday, December 31, 2021:
Ok, maybe this solution is pretty alright (via). I’ve updated the code in this post with that.
Update Thursday, June 3, 2021:
With the new version of Firefox, it’s probably no longer worth fighting the non-Mac right-side close buttons. Oh well.
As a good and loyal Mac user, I know that the little button to close a tab (or window or modal dialog, etc.) should be on the left, not the right. Here’s how you can make Firefox a little less ugly.


- Go to
about:support. - Click on “Show in Finder” next to “Profile Folder.”
- Create a folder inside that folder called
chrome. - Create a file called
userChrome.cssin that new folder. - Paste the following code into that new file:
.tabbrowser-tab .tab-close-button {
opacity: 0;
margin-left: -4.5px !important;
margin-right: 2px !important;
}
.tabbrowser-tab:not(:hover) .tab-close-button {
display:none;
}
.tabbrowser-tab:not([pinned="true"]):hover .tab-close-button {
opacity: 1;
margin-inline-end: 0;
/* OLD CODE before Fx113:
-moz-box-ordinal-group: 0 !important;
NEW CODE for Fx113: */
order:-1 !important;
display:unset !important;
}
.tabbrowser-tab:not([pinned="true"]):hover .tab-icon-stack {
-moz-box-ordinal-group: 99999 !important;
}
.tabbrowser-tab:not([pinned="true"]):hover .tab-icon-stack:not([indicator-replaces-favicon]) {
display: none;
}- Go to
about:config - Search for
userprof - Double-click that entry to change it from false to true.
- Restart Firefox